Puppeteer 基本概念介绍
关于Puppeteer
Puppeteer 是通过 DevTools 协议控制无界面 Chrome 或者 Chromium 的工具。它基本上可以模拟人在浏览器里的一切操作,以及浏览器提供的一些特性来辅助 Web 开发。 简单一句话来说,它就是类似于PhantomJS或者Nightmare的一个 Node.js 库。
开发配置
推荐使用 Node.js 8+ 和 ES 2015 以上语法进行开发
下载安装:
# 中国用户需要设置下载源(选择下面任一方法即可)
# export PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors
# 或者 set PUPPETEER_DOWNLOAD_HOST=https://npm.taobao.org/mirrors
# 或者 npm config set puppeteer_download_host=https://npm.taobao.org/mirrors
npm i puppeteer
详细了解请参考Taobao源下载
当然,也可以选择不下载Puppeteer默认使用的Chromium,而是使用自己电脑上的Chrome进行开发。
export PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true
npm i puppeteer
开始使用
使用Puppeteer非常简单,与使用一个Node.js第三库一样。
const puppeteer = require('puppeteer')
async function start() {
const browser = await puppeteer.launch({
headless: false,
args: ['--disable-infobars', '--no-sandbox', '--disable-setuid-sandbox'],
})
const page = await browser.newPage()
await page.goto('https://www.example.com')
await page.screenshot({path: 'screenshot.png'})
await browser.close()
}
start()
使用自己电脑上的Chrome进行测试开发(这里以macOS为例,Windows上需要配置相应路径):
const browser = await puppeteer.launch({
headless: false,
args: ['--disable-infobars', '--no-sandbox', '--disable-setuid-sandbox'],
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
})
基本概念
如果想要了解Puppeteer所有功能的话,可能去查阅一下它的API文档,这里大致简述一下它的几个模块。
从API文档上可以看到,它通过Class形式,分为几个大类:Page, Frame, Keyboard, Mouse, TouchScreen, Tracing, Dialog, ConsoleMessage, ExecutionContext, JSHandle, ElementHandle, Request, Response, Target, CDPSession, Coverage
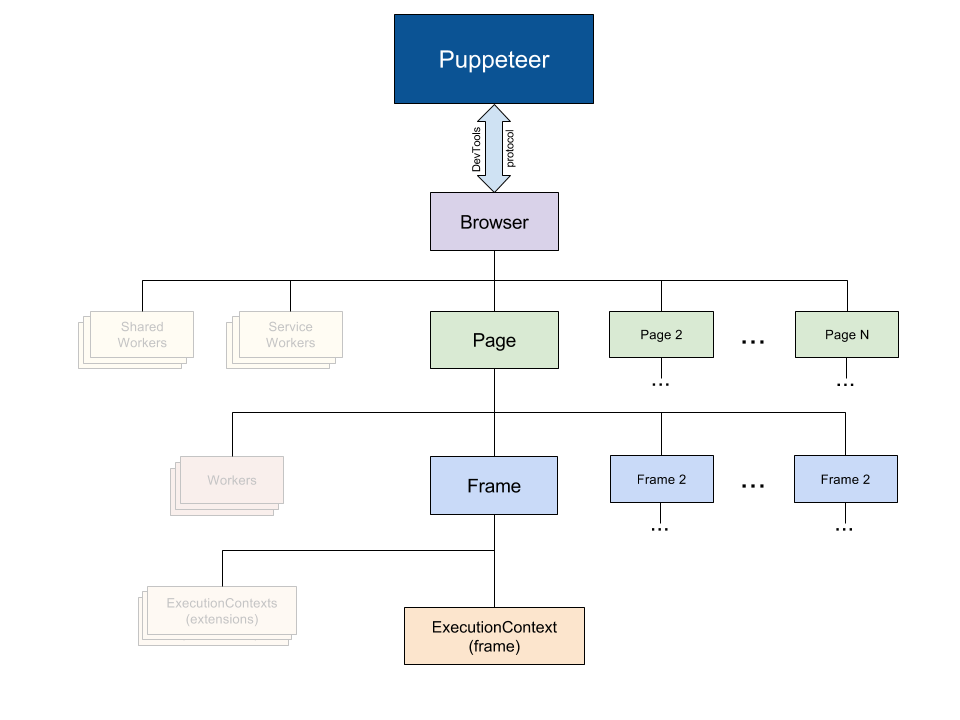
其大致结构如下:

一个Puppeteer可以控制一个或多个浏览器(Browser),而一个浏览器可以有多个页面(Page),一个页面至少有一个Frame。
这里主要说明一下可能误解或者不好理解的几个概念:
Page
这里的Page可能和你想象中的有一点出入。在通常开发中,一般认为一个URL对应着一个页面,不同URL会是不同页面。但是在Puppeteer中,Page更多相当于是浏览器中的Tab,即一个标签页。当标签页里URL跳转到不同地址时,仍然处于同一个Page中。
Frame
Frame与Web开发中的概念差不多,每一个Page至少有一个Frame。当页面进行跳转等时,Frame基本上都会发生改变。每一个Frame都会有一个执行上下文,可以在这个上下文中执行一些JavaScript操作。注意,当发生页面跳转等使得Frame脱离Page时,Frame仍有可能存在,但是执行方法时会报错。
ElementHandle
ElementHandle 其实就相当于
document.querySelector()获得的DOM元素(但是不是完全对等的),你可以对其类似地进行操作,比如进行click动作或者获取元素大小宽高。JSHandle
JSHandle 相当于页面内的JavaScript元素,比如window对象或者document对象。
Request
Request 代表页面内发出的请求(如请求一个CSS文件或者一张图片),你可以对 Request 进行预处理、后处理等操作。
Response
Response 代表页面接收到的请求响应。
大概流程
在使用时候,需要先创建一个Browser对象,也就是需要一个浏览器环境。在默认情况下,一般是使用Chromium浏览器,你也可以选择使用自行安装的Chrome浏览器,但是需要注意版本匹配。在很多情况下,稳定版的Chrome浏览器在功能上是要弱于开发版的Chromium的,而且Puppeteer团队开发的功能也是基于Chromium的。
在创建完浏览器实例后,需要创建一个页面来承载你的请求或者测试等。在页面加载完成后,会对应有一个Frame。你可以使用Frame上的方法,也可以使用Page上的方法,两者基本一致(Page很多页面处理方法其实就是调用mainFrame上的方法)。
使用场景
Puppeteer的使用场景包括但不限于下面几种:
- 自动化测试
- 本地开发测试修改线上Bug的代码
- 页面截屏预览