使用dot画流程图
关于dot
dot是一门用文字表达图形的语言,而graphviz是一个将dot语言文本转化为图片(png, svg …)的工具。
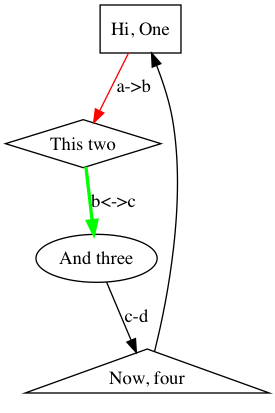
这里先看一个dot语言示例:
digraph example {
a [label="Hi, One" shape=box]
b [label="This two" shape=diamond]
c [label="And three" shape=oval]
d [label="Now, four" shape=triangle]
a -> b [label="a->b" color="red"];
b -> c [label="b<->c" color="green" penwidth=2.5];
c -> d [label="c-d"];
d -> a;
}
其使用graphviz转化(dot -Tpng example.dot -o example.png)后结果如下图所示:

dot语法
使用dot画图时,就像使用一门编程语言一样。
首先,声明需要画的图形
digraph example {
}
这里声明,需要画一个digraph类型的图,其名称为example。
基本画图类型有:digraph有向图,graph无向图,以及subgraph子图。
图基本上都由节点和连接线组成,所以一般只需要这两者即可。
其中有向图的结点之间使用->连接线,而无向图结点之间使用--连接线,连接线两端为节点。
节点可以预先定义一些属性,如上面例子所示,也可以不定义属性,直接使用。
节点
节点有许多自身的属性,如形状、颜色、值、边框等。本文简单介绍几个基本属性,其它属性可以上官网查询使用。
结点常用属性:
| 属性名 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| label | string | \N | 节点标题 |
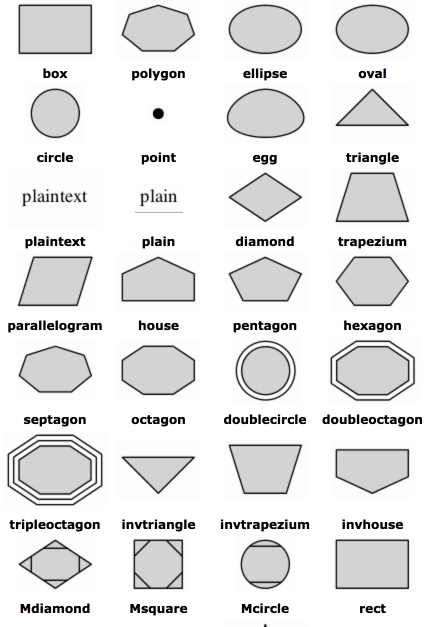
| shape | shape | ellipse | 形状 |
| color | color | black | 节点边框颜色 |
| style | style | 节点边框样式 | |
| sides | int | 4 | 当形状(shape)为多边形时的边数 |
| height | double | 0.5 | 节点高度 |
| width | double | 0.75 | 节点宽度 |
| comment | string | 节点注释 | |
| image | string | 节点图片 | |
| margin | double | 外边距 |
连接线
连接线是用来连接两个结点的线段。
连接线常用属性:
| 属性名 | 值类型 | 默认值 | 说明 |
|---|---|---|---|
| label | string | \N | 连接线标题 |
| dir | dirType | forward/none | 箭头方向 |
| color | color | black | 连接线颜色 |
| style | style | 连接线样式 | |
| penwidth | double | 1.0 | 线条宽度 |
| arrowsize | double | 1.0 | 箭头大小 |
示例
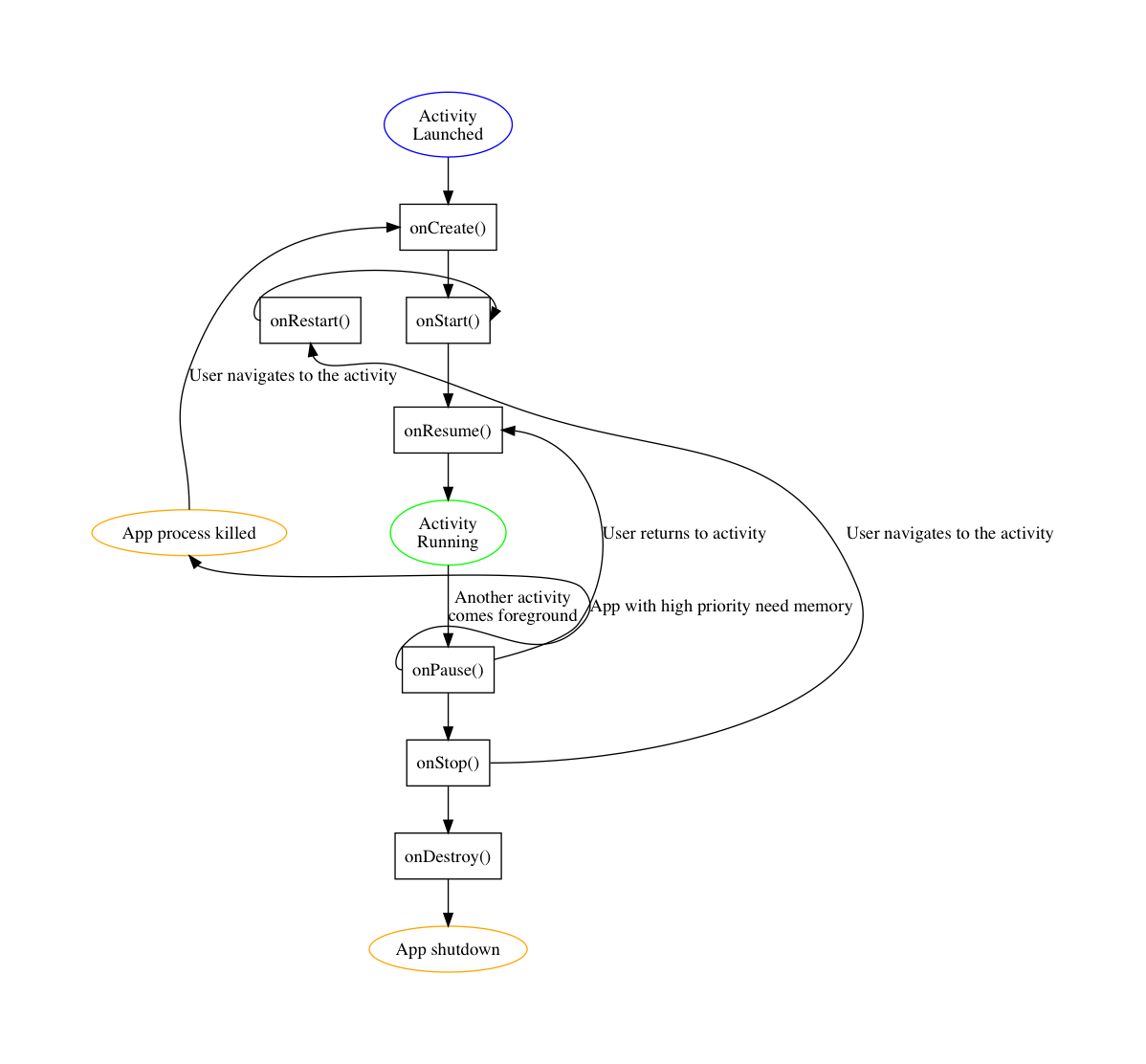
使用dot画Android Activity生命周期图:
digraph G {
pad=1;
//dpi=400;
launch [label="Activity\nLaunched" color=blue];
onCreate [label="onCreate()" shape=box];
onStart [label="onStart()" shape=box];
onRestart [label="onRestart()" shape=box];
onResume [label="onResume()" shape=box];
killed [label="App process killed" color=orange];
running [label="Activity\nRunning" color=green fillcolor=green];
onPause [label="onPause()" shape=box];
onStop [label="onStop()" shape=box];
onDestroy [label="onDestroy()" shape=box];
shutdown [label="App shutdown" color=orange];
launch -> onCreate;
onCreate:s -> onStart:n [weight=3];
onStart -> onResume [weight=9];
onRestart:w -> onStart:e;
onResume -> running [weight=7];
running -> onPause [label="Another activity\ncomes foreground" weight=7];
onPause -> onStop [weight=3];
onStop:e -> onRestart:s [label="User navigates to the activity"];
onPause -> onResume:e [label="User returns to activity"];
onPause:w -> killed:s [label="App with high priority need memory" constraint=false];
killed:n -> onCreate:w [label="User navigates to the activity" rankdir=RL];
onStop -> onDestroy;
onDestroy -> shutdown;
{rank=same; killed running; rankdir=RL};
{rank=same; onStart onRestart; rankdir=LR};
}
画出来的图形如下:

由于对dot以及graphviz不是太熟悉,导致图形画出来有些凌乱,左右关系没有处理好。(如有哪位大神知道如何调整节点左右关系,敬请告知,谢谢)。